
“태그에 동일한 설명문 발견” 오류는 블로그 검색노출에 영향을 주는 중요한 SEO 경고입니다. 초보자도 따라할 수 있는 원인 분석과 해결 방법을 친절하게 알려드립니다.
목차

1. 태그에 동일한 설명문 발견? 이게 무슨 뜻인가요?
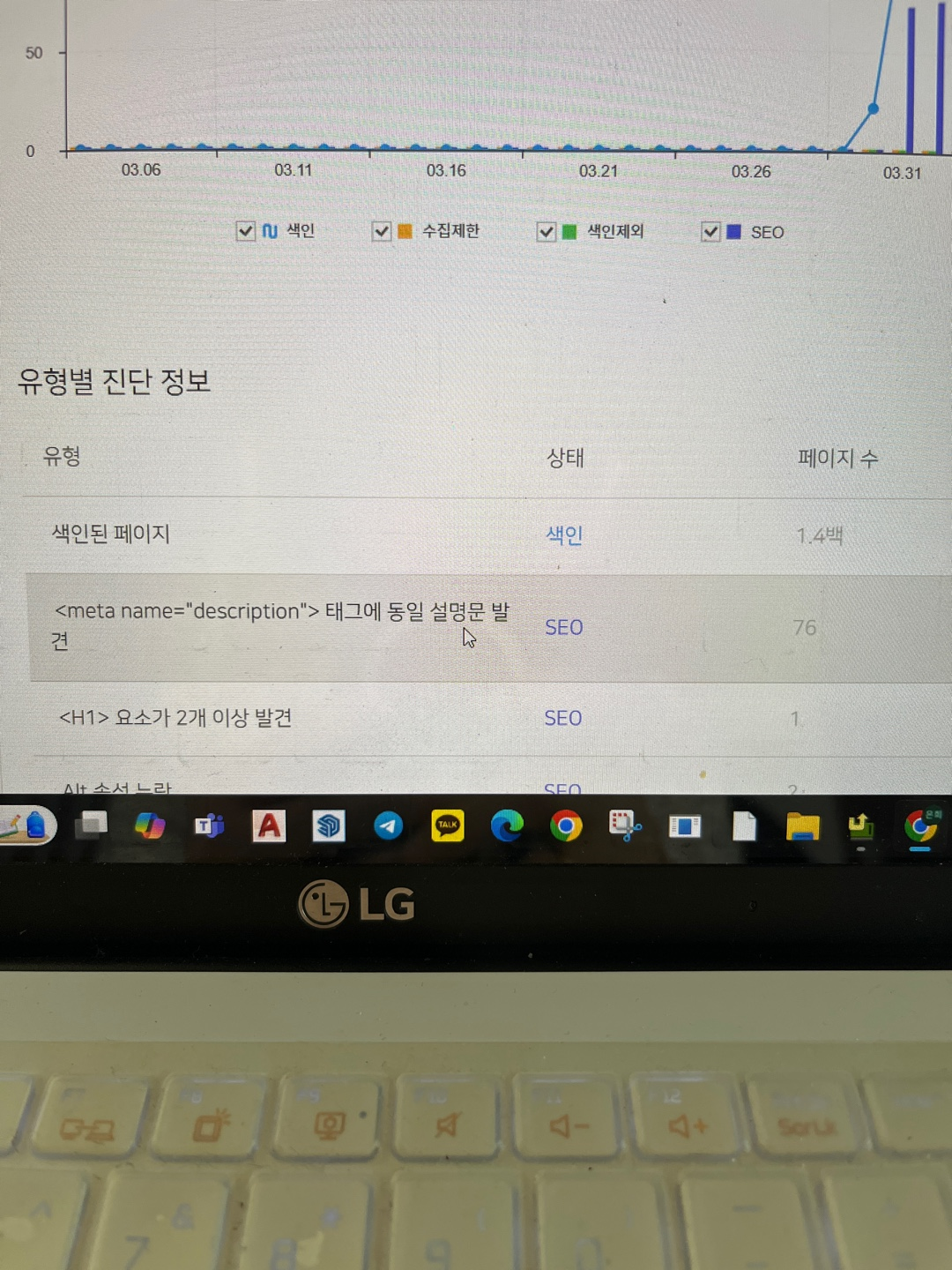
처음 서치 콘솔을 열었는데 “태그에 동일한 설명문 발견됨”이라는 문구가 뜨면 당황스럽죠.
설명문은 각 페이지마다 검색엔진에 보여주는 “한 줄 요약”입니다.
- 태그 페이지가 여러 개 생기면서
- 모든 페이지가 같은 메타설명을 가지게 되고
- 구글은 이를 중복 콘텐츠로 판단합니다.
2. 태그 페이지란 무엇인가요?
태그 페이지는 특정 태그가 달린 글만 모아서 보여주는 페이지입니다.
예: https://콩고물.com/tag/카페
- 📌 본문 없이 목록만 존재
- 📌 설명문도 동일하게 출력
- 📌 SEO상 “중복” 콘텐츠로 처리됨
3. 이 오류가 SEO에 왜 문제인가요?
- 구글은 같은 설명문을 가진 페이지를 중복으로 판단:"이 페이지들 다 같은 내용이야?"
- 검색 순위에서 밀리거나 제외될 수 있음:"굳이 모두 검색결과에 노출시킬 필요 없어!"
- 전체 블로그의 신뢰도와 유입량에 영향
애드센스 승인에도 부정적입니다.
4. 코딩 몰라도 OK! 해결 방법 요약
- noindex: 태그 페이지를 검색에 안 뜨게 설정
- canonical: 연결된 도메인 중 대표 주소를 지정
5. 직접 따라해보는 해결 가이드
1단계: HTML 편집 들어가기
- 티스토리 관리자 → 꾸미기 → 스킨 편집 → HTML
2단계: 안에 코드 삽입
<#if request.serverName?contains("tistory.com")>
<meta name="robots" content="noindex, follow">
<#else>
<link rel="canonical" href="${url}">
</#if>
3단계: 태그 페이지 메타설명 설정 (선택)
<#if request.getRequestURI()?contains("/tag/")>
<meta name="description" content="${tag} 관련 글 모음입니다.">
</#if>
6. 자주 묻는 질문 (FAQ)
- Q. 설명문이 뭐예요?
A. 검색결과에 보이는 한 줄 요약문입니다. - Q. 태그를 안 쓰면 오류 안 생기나요?
A. 맞지만, 내부링크 최적화를 위해 사용하는 것이 좋습니다. - Q. 꼭 수정해야 하나요?
A. 네, SEO와 애드센스를 위해 필요합니다.
7. 마무리 체크리스트
- ☑ HTML 편집기로 들어갔나요?
- ☑
<head>에 코드 넣었나요? - ☑ 태그 페이지 메타설명 중복 방지했나요?
- ☑ 서치콘솔에서 오류 수정 확인했나요?
'블로그,SEO' 카테고리의 다른 글
| 블로그 글 붙여넣기 최적방법! HTML 모드 & 리무브 라인 브레익스 활용법 (2) | 2025.04.03 |
|---|---|
| "구글 상위노출! SEO 최적화 글쓰기 핵심전략 공개" (0) | 2025.03.25 |
| H1 요소와 Alt 속성누락 해결방법 (1) | 2025.03.18 |
| 블로그 색인생성의 중요성및 문제해결방법 (0) | 2025.03.13 |
| 구글 SEO란? 초보자를 위한 쉬운 설명 및 등록 방법 (5) | 2025.03.09 |



